ウェブサイトを制作していると、FirefoxやChromeなどのブラウザで、スマホ表示して制作を進めます。
しかし、実機で確認したときなどに正しく表示されていなかった・・・
という事があります。
特にjavascriptなどで複雑なことをしていると発生する場合が多いと思います。
実際に正しく表示されていなくても、PCやMacのようにデバッグできる機能がiPhoneにはなかったりします。
アプリでソースを見れるアプリは知っているのですが、デバッグまで可能なアプリは知りません・・・
あれば是非教えていただきたい・・・(;´Д`)
そこで、実機でサイトの表示を確認しながらデバッグができるようにするやり方をメモしておきます_φ(・_・
環境
・iOS ver.15.3.1
・Safari ver.15.3 (17612.4.9.1.8)
(Apple製品ってバージョン変わると驚くくらい手順変わることありますよね・・・)
iPhone側の設定
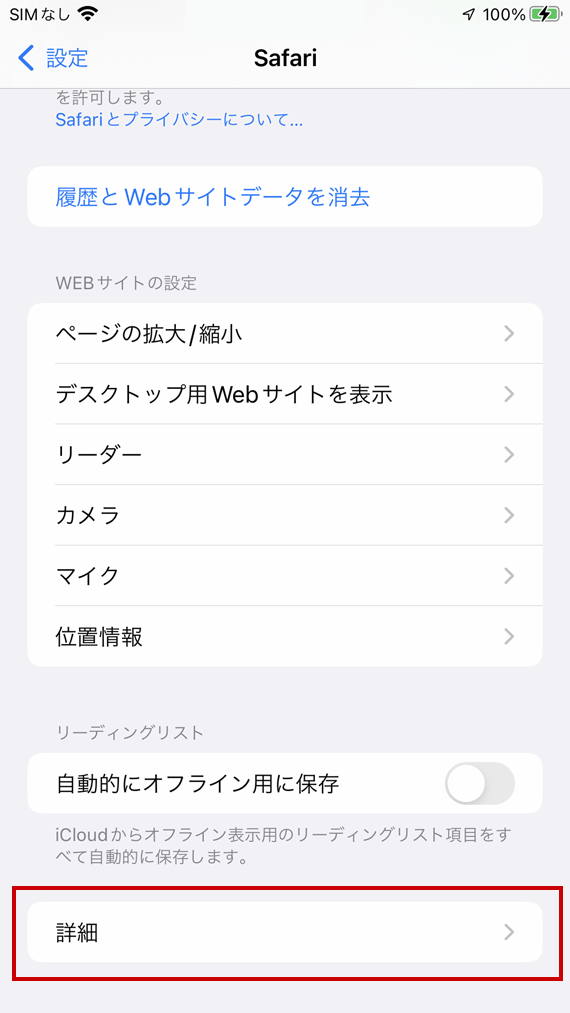
iPhoneの「設定」画面(アプリ?)内に「Safari」の項目があるので、開くと、このような画像が表示されます。

更に、先程の画像の赤枠内の「詳細」をタップ。
この「詳細」項目は一番下にあるので、スクロールしないと見えないはず。
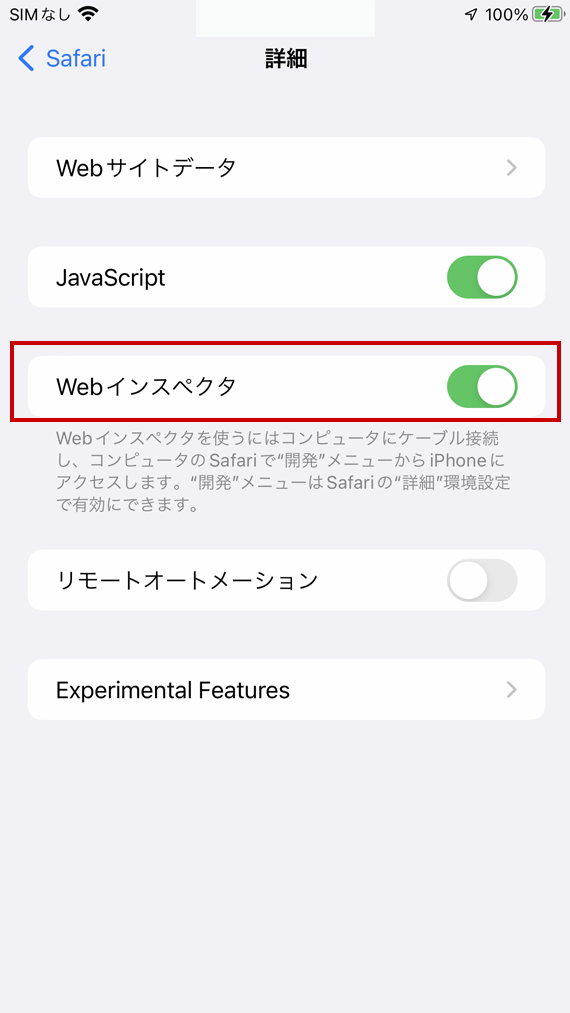
「詳細」画面を開くと「Webインスペクタ」という項目があり、これを「有効」にします。

「Webインスペクタ」の下に説明があるように、Safari側でも設定が必要ですが、iPhone側の設定はこれだけです。
Mac側のSafariの設定
MacのSafariを開き、アプリケーションメニューの中に「開発」が無ければ、表示されるように設定変更が必要です。
表示されていない場合は「Safari」を開いた状態で、アプリケーションメニューの「Safari」という項目をクリックすると「環境設定」という項目があるので、クリック。
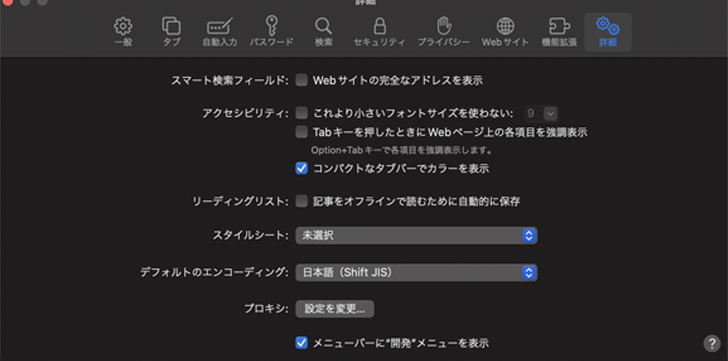
「環境設定」をクリックするとウィンドウが表示される。

「詳細」タブの中に「メニューバーに”開発”メニューを表示」という項目あり、そこにチェックを入れ、有効な状態にします。
デバッグする
iPhoneをケーブルでMacに接続します。
※初めて繋ぐ場合、この端末を信頼するかどうか?みたいな事を聞いてくると思いますが、信頼してMacからアクセスできるように設定してあげてください。
iPhone側のSafariでデバッグしたいサイトを開きます。
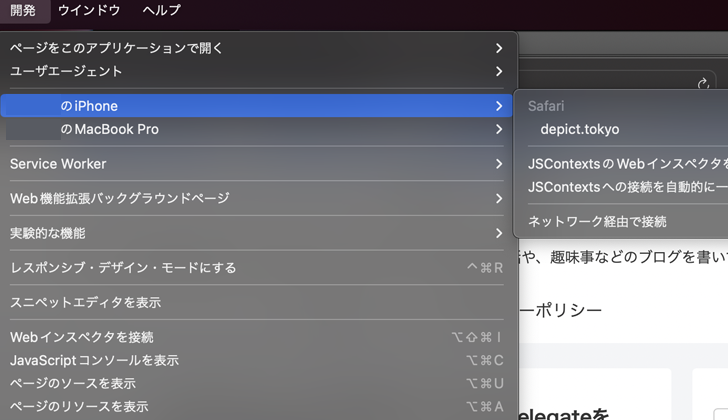
Safariを開いた状態でアプリケーションメニューを見ると「開発」という項目が増えているはずなので、そちらをクリック。
すると次のような画面が表示され・・・

「○○のiPhone」のように項目が表示されているはずです。
※出ていない場合、何かの設定が間違っている可能性が・・・
項目にマウスオーバーすると、右側に新たに項目が表示されます。
右側に表示されている項目に、デバッグしたいURLが表示されていれば、そちらをクリック。
すると、デバッグツール画面が表示され、FirefoxやChromeなどのデバッグツールのような画面が表示されるので、色々調べることができるようになります。



コメント