以前からSublimeTextを使用していましたが、今はVS Codeも使用しています。
状況等に合わせて使い分けています。
SublimeTextの時に、よく使っていたのが、htmlなどのタグ(divなど)を選択するショートカットキーです。
これは「Ctrl + Shift + A」のコマンドで、タグで囲われている範囲を選択できます。
(何か名称があるんですかね~・・・人に話す時にいつも言い方を迷う)
これがVS Codeでは標準でショートカットキーが用意されていません。
なので、自分でショートカットキーを登録する必要があります。
VS Codeでタグで囲われている範囲を選択できるようにショートカットキーを登録する手順です。
※VS Codeのバージョンは1.63.2の時のやり方です。
手順
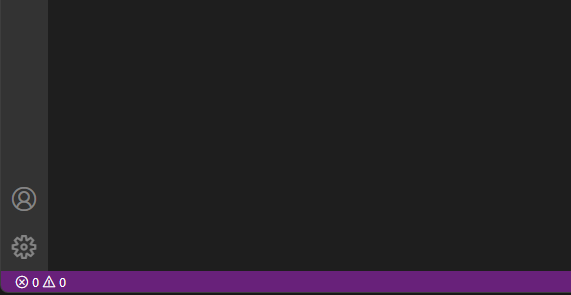
VS Code内の画面左下にある設定アイコン(歯車)をクリック。

↓
キーボードショートカット「Ctrl + K Ctrl + S」をクリック。
※「」内はキーボードショートカット画面を呼び出すショートカットキーですが、Ctrlキーを押しながらKキーを押し、そのままSキーを押す感じです。
↓

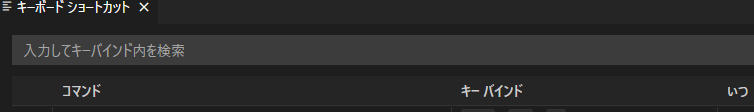
画面が切り替わると、上部に「入力してキーバインド内を検索」となっている検索窓があるので、そこに
「バランス」と入れるとヒットしてきます。
2件ヒットしてきて、
「Emmet:バランス(外側)」
「Emmet:バランス(内側)」
と出てくるので、「Emmet:バランス(外側)」の方をダブルクリックします。
↓
入力画面が表示されるので、任意のコマンドを入力して設定してください。
「Emmet:バランス(内側)」とありますが、これは文字入力位置の縦棒(キャレット)の位置から、内側のタグを選択する機能です。
言葉のまんま、外側を選択するか、内側を選択するか・・・の違いです。
個人的にはよく使う機能なので、最初から割り当ててくれたら良いのに・・・(´・ω・`)
と思います。



コメント